Chrome vs Firefox – Developer Tools
It’s been a while since my last post. I’ve been severely busy between being on full time military duty orders, running a business, and working on a few side projects. The side projects really took the back burner, and now that I’m back home it’s really time to start catching up. Today was a recovery day for me, but I took a screenshot of something awesome in the web world during my time away.
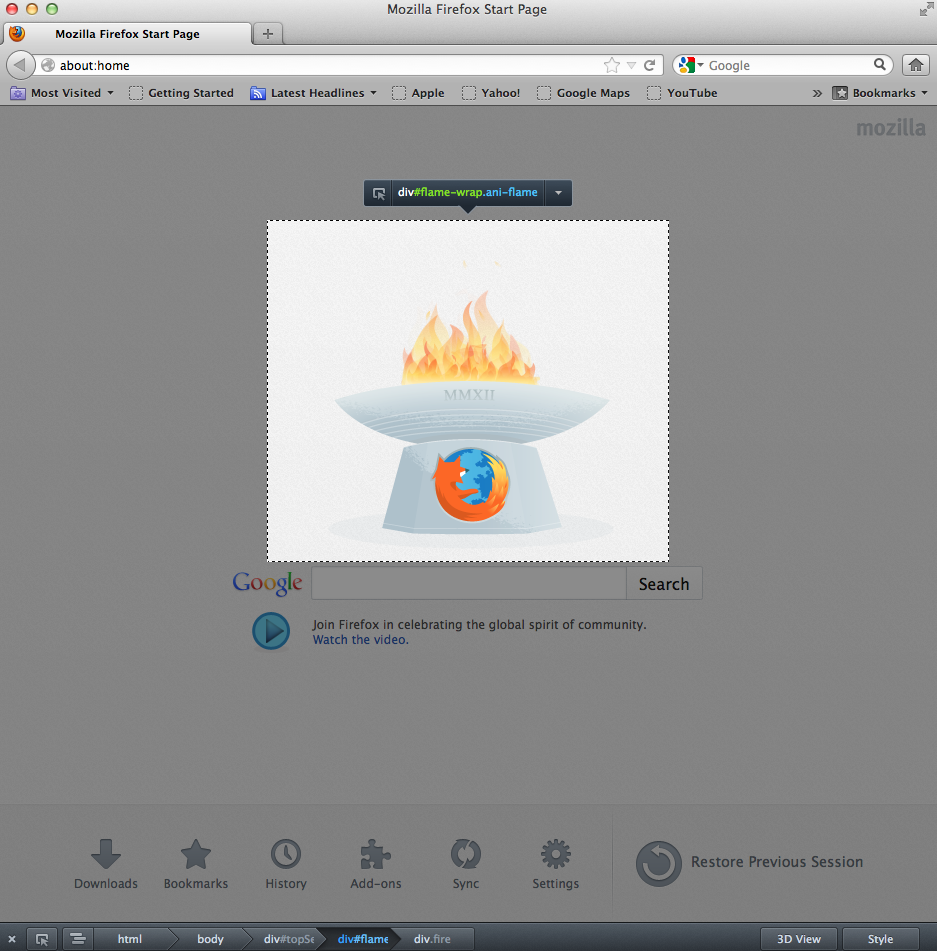
Firefox created an animated olympic torch to decorate their google search page, and I was very impressed. Needless to say I wanted to figure out how they accomplished such a feat, and that is when I ran into the Firefox Code Inspector. I usually use Chrome Web Developer tools, but I found Firefox to be much more efficient in helping me learn. When I hovered my mouse over an element it showed me exactly what the element was and the associated selectors. With Chrome I had to hover my mouse over the lines of code for it to highlight in the design view. This can be quite cumbersome when looking at a website that has many nested lines of code involved.

I failed to take notes on how firefox actually accomplished the effect, but I do know that they used a plethora of HTML5 and CSS3 effects. When I went searching for the archived olympic torch that firefox had coded, I noticed that there were just a bunch of people complaining that firefox wasn’t working because of the cool code that firefox had used. I’m assuming this is most likely from people using old versions of the browser, but none the less, it worked for me, and I thought it was really neat. The flames were animated, and at this point I can only assume that it was using CSS3 transition effects that were looping. If I find more about it, I’ll be adding on to this post or creating a new post to really talk about the effect.
For a powerful CSS3 generator – click here